写真の加工、画像の編集に使うソフトと言えば、Adobe社のPhotoshop(フォトショップ)がありますよね。高機能で、しかも、加工、編集後の画像もキレイに書き出せるため、プロの仕事から一般の趣味まで幅広く使われているソフトですよね。写真の色調を補正したり、画像に文字や図形などを足して編集したり、新しく画像を作成することもできるソフトです。
最近では、Mac、Windowsともに無料で利用できる写真の加工や画像編集に使えるソフトも増えてきたので、高価なPhotoshop(フォトショップ)を買う必要がないと思われることも多くなってきました。しかし、ある程度本格的な画像編集をする場合や仕事に利用する場合などは、やはりPhotoshop(フォトショップ)を使った方が思い通りの編集ができますし、仕上がりもキレイになります。
そこで、今回は、そんな便利なPhotoshop(フォトショップ)を使った便利な使い方をご紹介していこうと思います。この記事を書いている私自身がPhotoshop(フォトショップ)を使い始めて間もない初心者ですので、あなたが私のような初心者だとしても今回紹介する使い方を利用できるはずです。
※今回紹介するのはPhotoshop Elements 15の使い方になります。バージョンが違う場合は操作方法や画面が異なることがあるので、注意してください。
あれ?Photoshop(フォトショップ)ではこの操作ってどうやるの?
Photoshop(フォトショップ)を使っていると、「この部分をこうしたいんだけど、この操作って一体どうやってやればいいんだっけ?」と、操作方法が分からなくなってしまうことってありませんか?Photoshopは高機能でさまざまな画像編集のメニューがありますので、その分操作が複雑になったり、分からなくなってしまうことってあると思います。
私自身も、画像を新しく作成したり、画像に文字を載せたりなど、Photoshopを使って作業をすることが多いのですが、「文字が見づらいから縁に色を付けたいんだけど、どうすればいいんだろう?」「1行目の文章と2行目の文章の長さをそろえたいから文字間の隙間を詰めたいんだけど、どうやるんだろ?」こんな風に考えてしまうことが何度もありました。(ちなみに今の2つの悩みは実際に私が遭遇してしまったトラブルです)
特に、画像に文字を載せたり、文字を使った新しい画像を作る場合には、文字を細かく編集することが必要になりますよね。他にも、画像の一部を強調したりなど、覚えておくと便利な使い方、操作方法がPhotoshopには数多くあります。今回は、そんなPhotoshopの便利な操作方法、使い方を3つご紹介していきます。画像のちょっとした編集や、レポートや電子書籍の表紙を作る場合などの簡単な画像作成にも使える便利なテクニックですので、ぜひ参考にしてみてください。
Photoshop (フォトショップ) Elements 15の便利な3つの使い方操作方法
写真、画像の一部に枠線を付けて強調する操作方法
最初に紹介するのは、写真や画像の一部分に枠線を付けて強調し、その部分を見やすくする操作方法です。画像の中でも特に強調したい部分ってありますよね。データを表している画像なら、特に重要な数字を枠線で囲めば、分かりやすく、キレイな画像にすることができます。
では、Photoshop(フォトショップ)で画像の中に枠線を付ける方法です。まず最初に、「長方形ツール」を選択し、枠線を付けたい範囲をドラッグアンドドロップで選択します。
選択が終わったら、右クリックでメニューを表示させ、「範囲選択の境界線を描く」をクリックしてください。
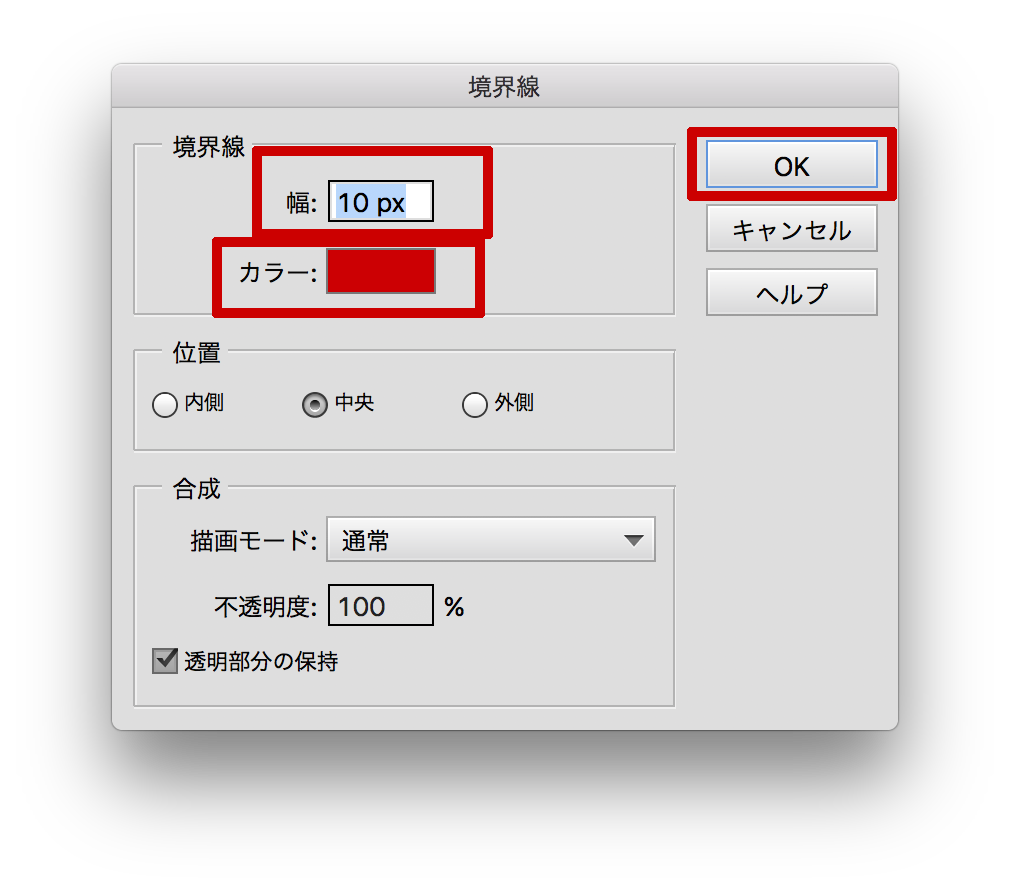
そうすると境界線(枠線)をどのように描くかのメニューが表示されますので、境界線(枠線)の太さと色を選択してOKをクリックしてください。これで、境界線(枠線)を画像に付け足すことができます。
文字の縁取りをして、画像の背景色に関係なく見えやすくする方法
次に、文字の縁取りをして、縁に色を付けることで、背景色に関係なく、文字を見やすくする方法です。画像に付け足す文字の色と背景の色が同系色場合、文字色と混ざってしまい、非常に見づらくなってしまいますよね。そんな時は、文字を縁取りして、縁に色を付けることが見やすくなります。
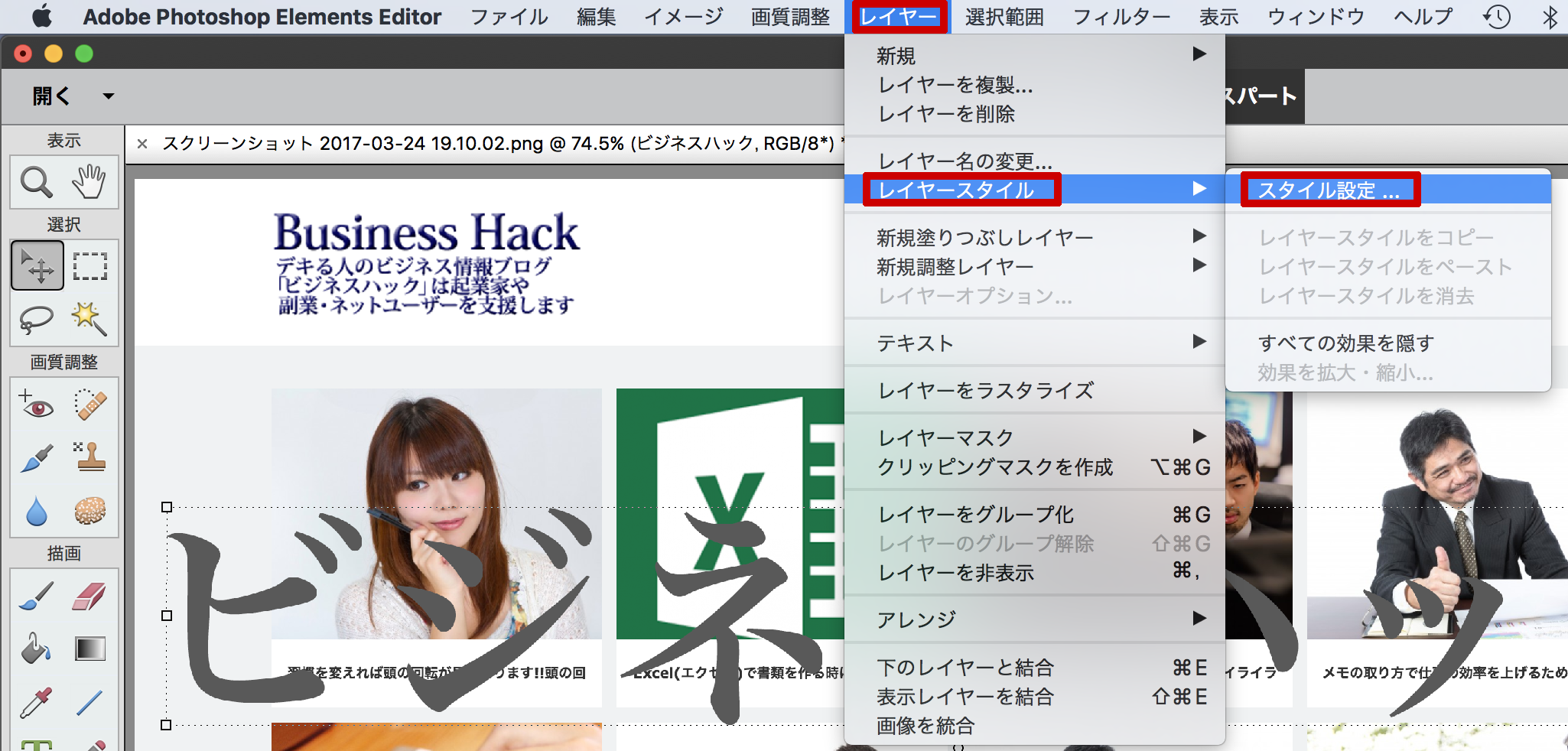
まずは、縁取りしたい文字を選択して、メニューバーの「レイヤー」を選択し、表示されたメニューから「レイヤースタイル」を選択、「スタイル設定」をクリックしてください。
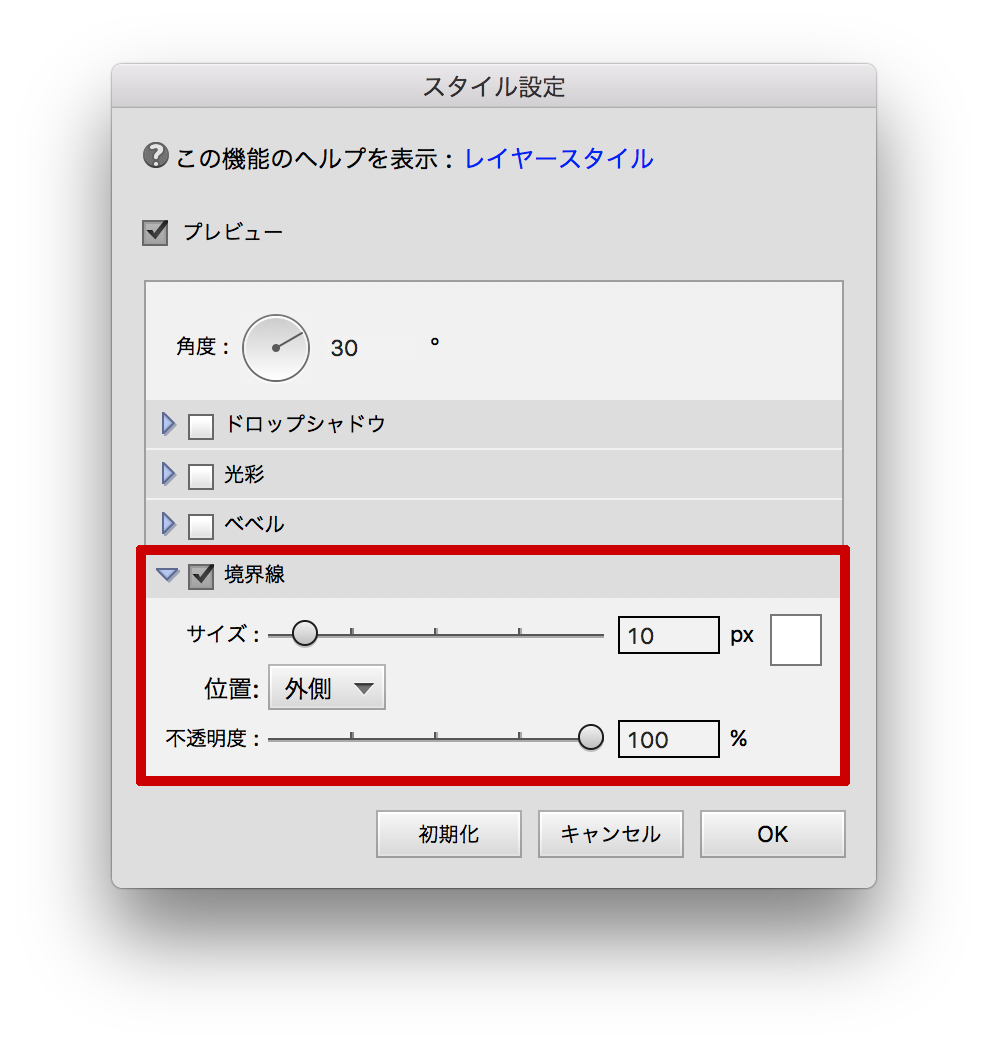
スタイル設定のウィンドウが表示されたら、「境界線」のチェックボックスにチェックをいれて、文字の縁の色と、縁の太さ(サイズ)を選択します。「位置」の項目を「外側」に設定したら、「OK」をクリックして操作は完了です。
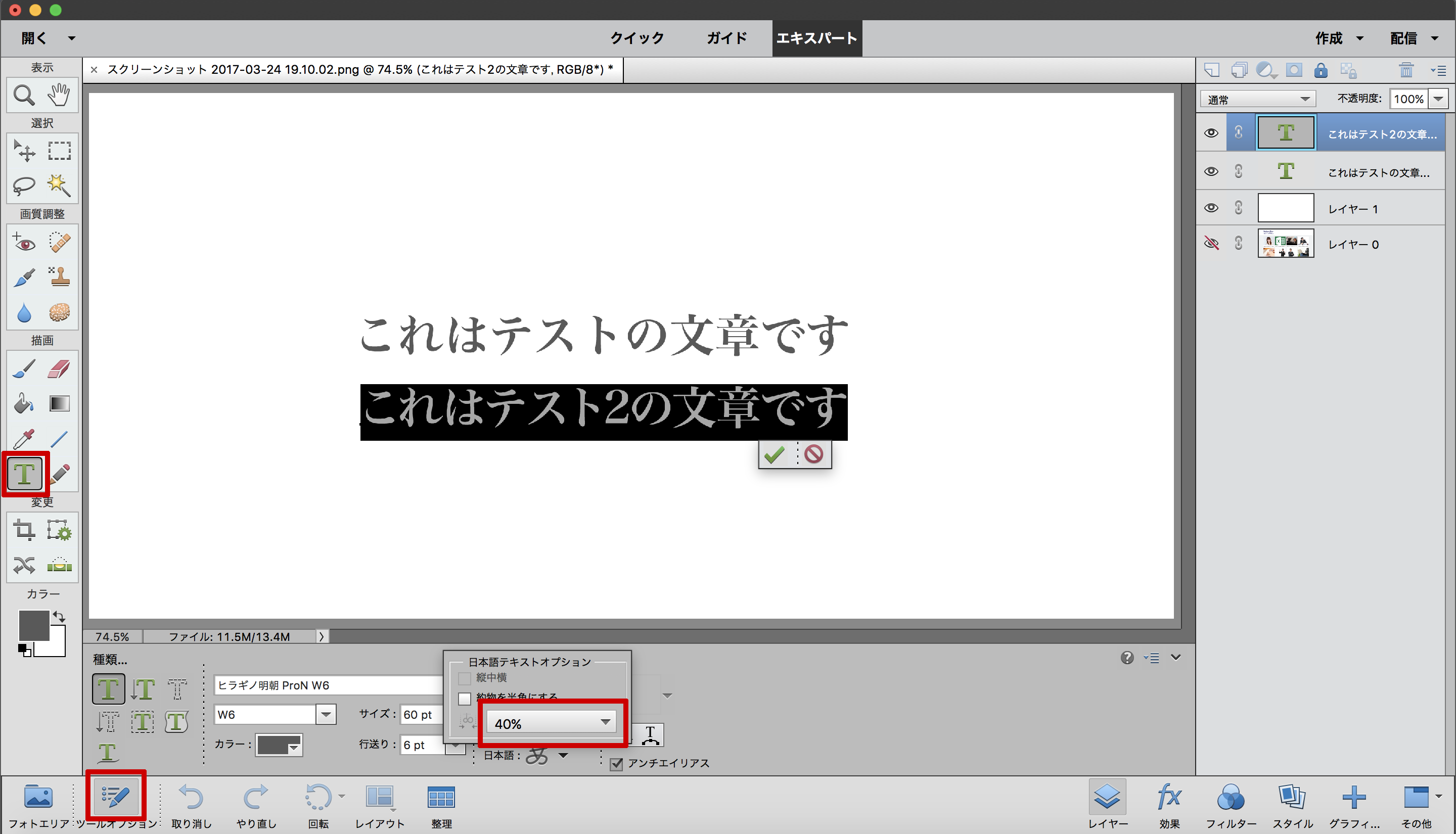
文字の間(文字間)をつめて、文章の長さを調節する
画像全体の視覚的な見た目を正方形に整えたい場合や、文字数が違う文書を同じ長さに見せたいことってありますよね。1行目、2行目、きれいに同じ長さになっていたりすれば、視覚的にかなりキレイに見せることができます。そこで便利なのが、文字間を詰めるテクニックです。
まずは、文字間を詰めたい文字を選択し、「文字ツール」で編集できる状態にします。その状態で、ツールオプションのボタンを押して、文字ツールのツールオプションを表示させます。「日本語」のとなりにある「あ」のアイコンをクリックすると、「日本語テキストオプション」を表示させて「%」で表示されている数字を選択します。この数字が大きいほど文字の隙間が詰まっていきます。
まとめ
いかがでしょうか?今回紹介した3つの使い方なら、誰でも順番通りに操作をすることで、画像や写真を思うように編集できるようになります。ぜひ、使ってみてくださいね。
オススメ記事、関連記事はコチラ
→コピーライター流Photoshop入門講座
→HTML、CSSでサイトをスマホ対応させる方法



















この記事へのコメントはありません。